
ブログやTwitterなどのアイコンはどうされていますか?
自分の画像やペットの写真にしている方もいらっしゃると思います。
私は2年くらい前にココナラ ![]() でアイコンを書いていただいたのですが、新しくブログを立ち上げるので、私の分身になるアイコンを作っていただきました。
でアイコンを書いていただいたのですが、新しくブログを立ち上げるので、私の分身になるアイコンを作っていただきました。
アイコンを使っていただくまでの手順をご紹介いたします。
まだココナラに登録されていない方は、まずは手順通りに登録してください。
ココナラの登録の仕方

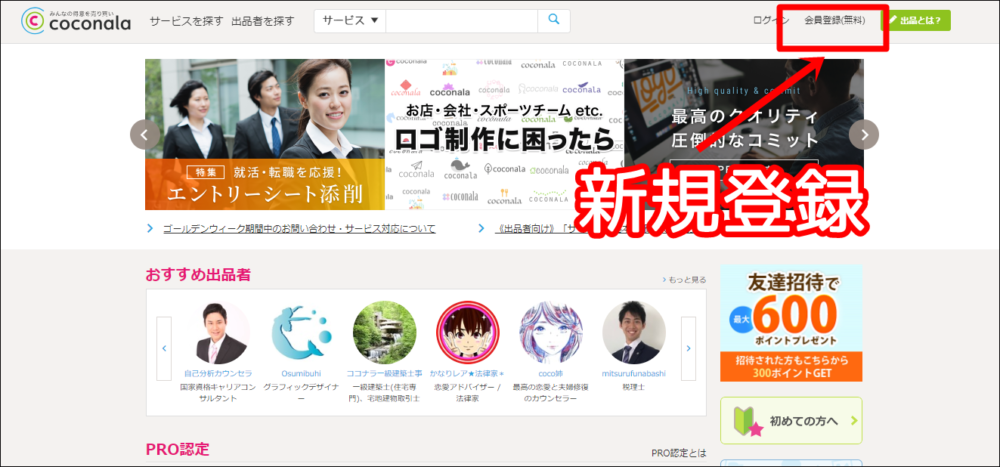
右上の会員登録(無料)から新規登録をします。

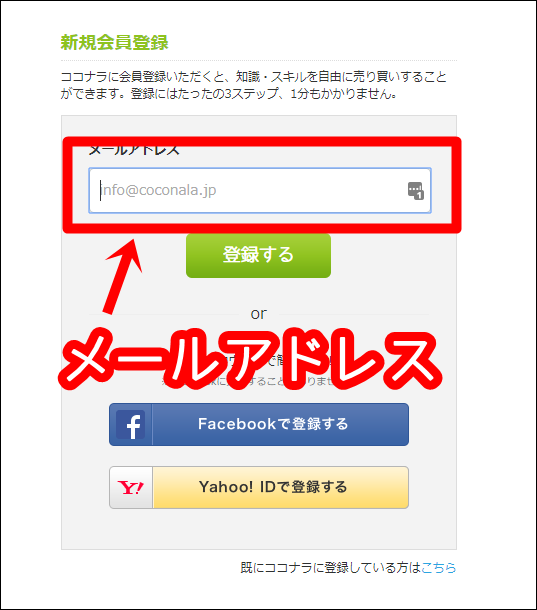
あなたのメールアドレスを記入し、登録をクリックします。

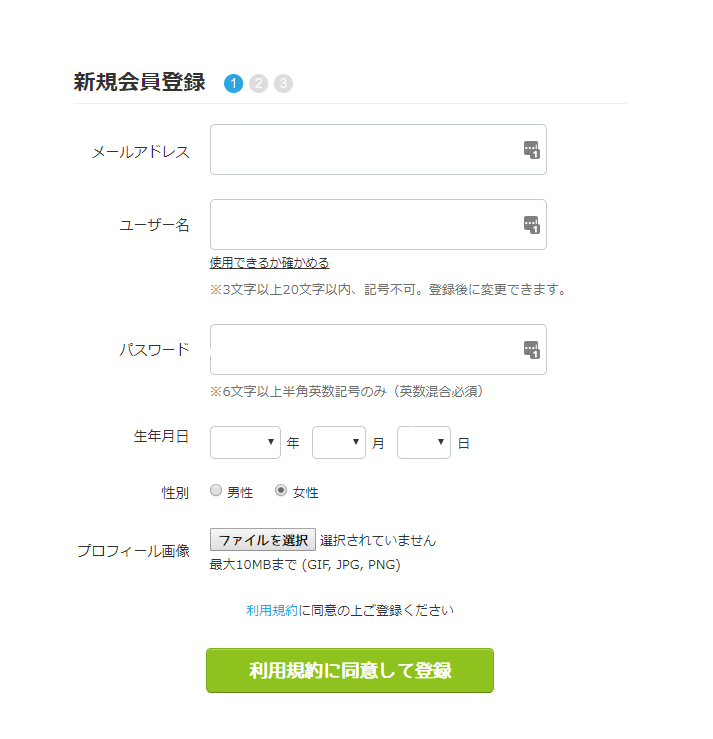
- メールアドレス
- ユーザー名(使用できるユーザー名か確かめる)
- パスワード
- 生年月日
- 性別
- プロフィール画像はなくても構いません
すべて記入したら利用規約に同意して登録をクリックします。

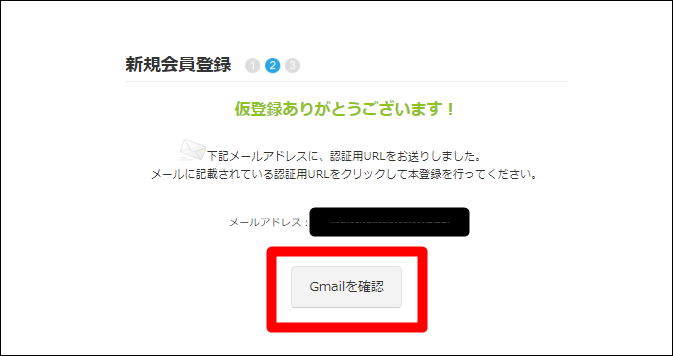
間違いがなければ上記のような画面になりますので、登録したメールアドレスにメールが届いていますので確認してください。
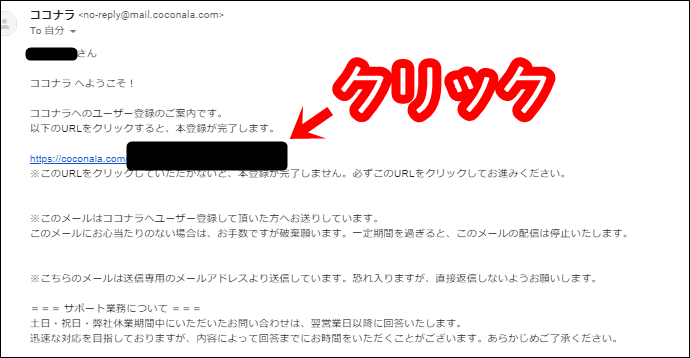
メール画面

URLをクリックして本登録を完了させてください。

右上からログインします。

ログインできましたら登録はおしまいです。
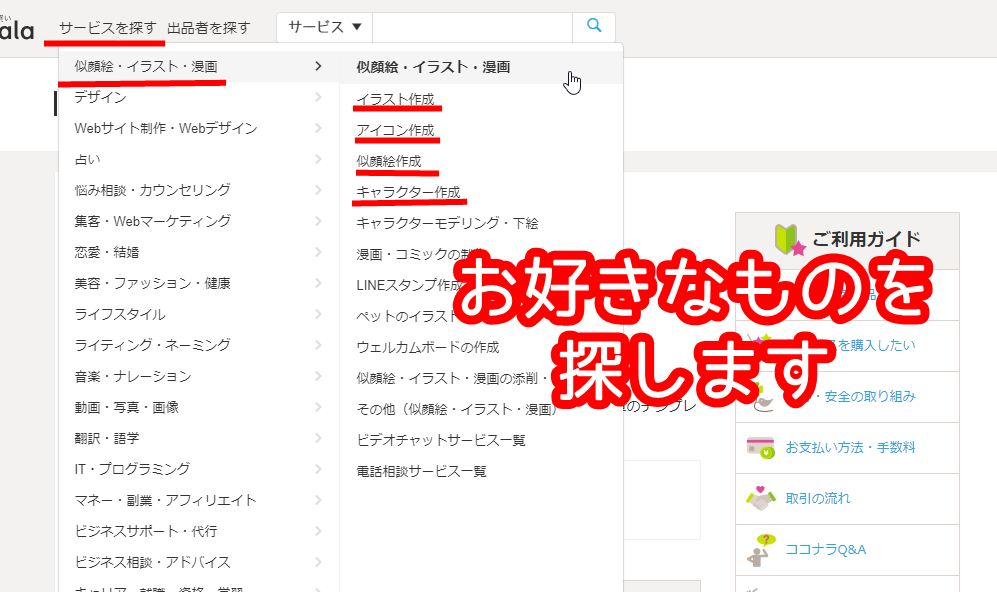
あなたのコンセプトに合うイラストを探しましょう。
ブランドを意識してキャラに合うクリエイターさんを探す
いろいろなタイプの出品者様がいらっしゃるので、どのようなイラスト、アイコンがいいのか考えましょう。
- かわいい系
- キレイ系
- デフォルメ
- 似顔絵
- キャラクター
- 漫画風
同じ出品者様でもタイプの違うアイコンを書かれてたりします。 かなりたくさんあるので、迷いますよね。
私も何日も探してピッタリ思い通りのクリエイター様を探しだす事ができました。
せっかくお金を払って自分だけのアイコンを作っていただくので妥協しないでくださいね。
納期も出品者様のよってさまざまです。余裕を持ってお願いしましょう。
出品者様にメッセージ
500円から出品されていますので、あなたのご予算と相談しながら探しましょう。
私が探してて思ったことは、『可愛い』と思ったものは、やはりそれなりのお値段でした。
ただ安くても素敵な出品者様はたくさんいらっしゃいます。
私は3000円までと決めていましたので、最高3000円に設定をして絞り込み検索しました。
お目当てのイラストが見つかれば、すぐに購入したいところですが、サービスの内容がクリエイター様によって違いますので出品ページをよく読みましょう。
たいてい購入の前に見積もりをしていただきます。
必要な情報のテンプレートを用意してくださっている方もいらっしゃいます。
- 何人か
- 全身なのかウエストくらいまでなのか
- 雰囲気
- 背景
- サイズ
- 髪の色
- 目の色
- その他オプション
私は自分の写真と参考になる画像の2枚を添付させていただきました。
その後、いくらになるのか見積もりを出してくださるので、納得してから購入になります。
購入の仕方
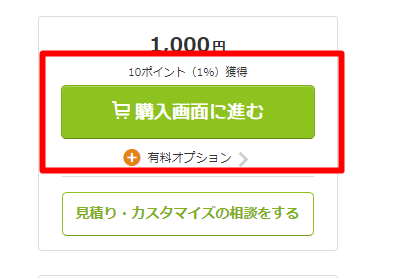
購入しましょう。

購入画面に進むをクリックします。

- クレジットカード
- 携帯キャリア
- コンビニ払い
- BitCash
- 銀行振込
支払い方法を選んで購入を済ませてください。
購入後に人物、背景、小物など追加したい場合は、おひねりで追加料金をお支払いすることもできます。
おひねりは出品者様によって違いますので出品ページをよく見てください。
ダイレクトメッセージで確認
出品者様と購入側のやり取りがトークルームで行えますので、伝えたいことなどあればこの時にしましょう。
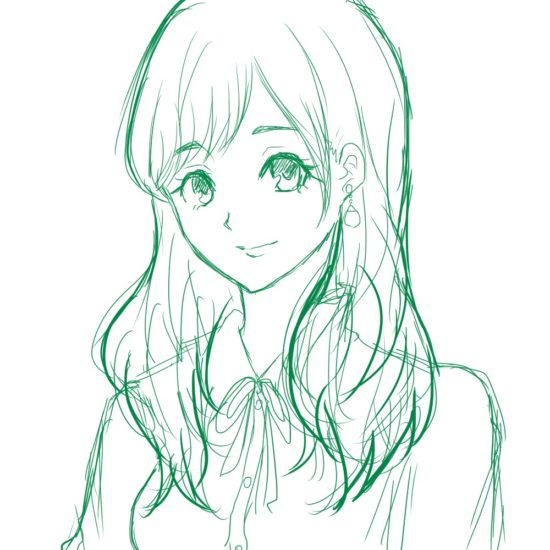
私は仕事に行く前に見積もり、購入を済ませ、休憩時間にはもうラフが出来上がっていました。

見た瞬間可愛くて何も言うことありません。完璧でした♡
休憩時間の間にこのまま清書していただきました。
この時点でもっとこうしてほしいとかあれば具体的に伝えましょう。
そして仕事が終わる頃にはもうすでに清書も出来上がっていてかなり早くに仕上げてくださいました。

上品な感じとお願いしていたのですが、想像以上です。
また違うバージョンでお願いしようと思います。
まとめ
ココナラ ![]() では300円割引クーポンがもらえるときがございます。私も今回300円引きで購入することができました。
では300円割引クーポンがもらえるときがございます。私も今回300円引きで購入することができました。
クーポンがある時を狙ってお得に賢く購入しましょう。
今回ご紹介したアイコンを描いてくださった出品者様に承諾を得ていますので、ご紹介させていただきます。
アイコンをご検討されている方、いかがでしょうか。
https://profile.coconala.com/users/149055